User journey map, also customer journey map, is to describe the users’ experience or their subjective reaction or feeling when using some product or experiencing some service. Through journey map design, a better understanding of the target users’ feelings, ideas and behavior at a particular time will be achieved. It helps designers get to know the evolution process and find users’ pain points. Any experience maps can help companies establish a long-term and confidence-based relationship through the interaction with users from their perspectives.
1. Advantages of user journey map
A. It observes users’ experience process omnibearingly.
B. The analysis of the user journey is carried on just from the perspective of users (Interview and normal analysis cannot be generalized to the true users.)
C. It can plainly point out the advantages and disadvantages of each link of the products.
D. The analysis of the user journey adopts diagrams and story-telling to find users’ focus and what they want at each phase.
2. Significance of user journey map
A. It helps reconstruct our products and service and do BPR (Business Process Reengineering)
B. It helps us probe into users’ needs and their focus.
3. Factors involved in user experience map
(Must-haves)
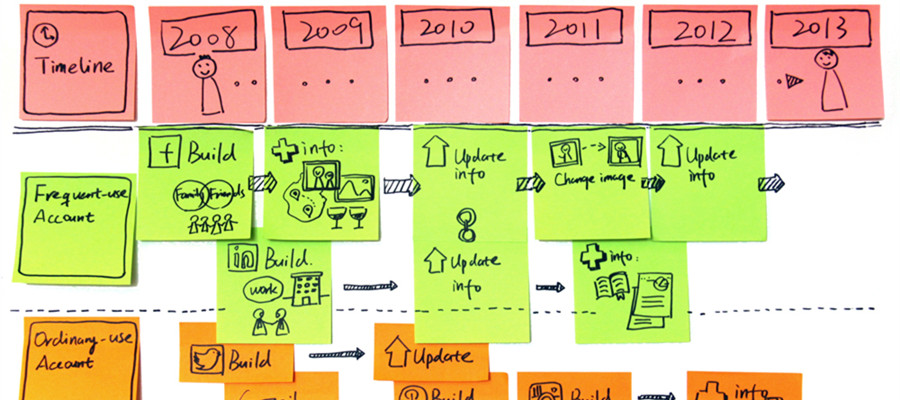
1. Timeline: definitive time quantum (a week or a year) or different phases (understanding, decision, purchase, and delaying)
2. Personas: able to express users’ needs, purposes, notions, feelings, opinions, expectations and focus
3. Emotion: emotional fluctuation (anger, anxiety, happiness, etc.)
4. Touchpoints: users’ behaviors and the exchanges between companies and users, that is, what users do.
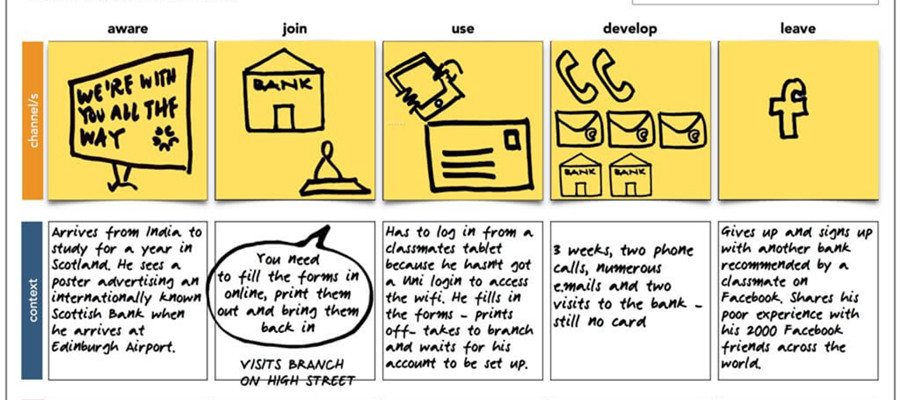
5. Channels: where the exchanges happen and what the setting is (websites, applications, callings centers, outlets)
(Nice-to-haves)
1. Moments of truth: the impressive exchange left is generally a touchpoint which brings about anxiety or anger.
2. Supporting characters: ambient people (orderlies, friends, colleagues), who may affect users’ experience.
4. Some preparations you need do before creating user journey map
1. The role of the users: we cannot create an accurate user journey map unless you provide a typical user stories.
2. The time scale: before starting, it’s necessary to make the time span of the journey. It can be a week, a year or even a life.
3. To explore users’ pain points: try to know about the urgent needs of the unsatisfied users
4. To know the channels and the in-channel deeds: channels are where users and businesses interact with each other and help you know more about your users.
5. Factors tending to alter user experience: friends, family members or colleagues may affect users’ particular reaction.
Congratulations! You have prepared well for the map creating. Next, we are to create customer journey map.
5. 7 processes of creating user journey map
1. Organizational objectives review: You need to figure out what is the purpose of drawing.
2. Existing investigation: To review the findings of all relevant users, including quantitative and qualitative discoveries which reflect the users’ experience. The deeper you understand your users, the more conducive for you to conduct your work.
3. Pain points and channels: Next we need to confirm whether the pain points and the channels can correspond effectively. For example, the pain points are likely to be "payment of bills" and the channels could be "online", "face to face", "by phone", "mailing" and so on. At this stage, you can also brainstorm to see if any pain points or channels are missed during the raw data collection phase.
4. Empathy map: Empathy maps help us organize our observations, gain an in-depth understanding of users’ expectations, and get insight into the user experience.
5. Affinity diagram: Diagrams help us avoid aimless effort when faced with many possibilities, while turn to focus on target groups, thereby to customize right solutions for users. You are supposed to brainstorm around every concept that you are exposed to and then establish a diagram that contains all of these concepts and feelings. You’d better group these ideas into categories and mark them.
6. The journey sketch templates: You are free to use your creativity according to your ideas. You are capable of creating a timeline or making a video, audio, or chart.
7. Optimization: To turn your user journey map into something useful, and continue to optimize so as to generate something that is visually appealing and useful for stakeholders and team members.
Excellent!!! You have finnished all steps. You can enjoy your experience journal now!
More Articles:



评论
发表评论