Mobile app design is vital for any business today aiming to provide excellent user experience. According to studies, 90% users spend most of their time on mobile apps. Moreover, more than 50% start using their mobile phones as soon as they wake up. Therefore the importance of UI design is increasingly acknowledged. Inspiration, the premise of the design, helps designers create excellent mobile apps. There are numerous awesome websites for UI design inspiration designers cannot miss out.
An interface to a software is what the appearance and temperament to a man. Certainly, whether an interface of the mobile app is beautiful or not directly affect the mood of users. Also, the layout of the function menu is a key factor which directly determines whether users will choose it or not. Mobile apps, no matter how powerful its functions are, without a reasonable layout of the function menu and distinct features, users will not like it.
Are you still worried about that your users are not satisfied with your works? Then it’s time to “pick up" your inspiration now! In order to create an amazing user interface which caters to user’s demands, here I list 8 awesome sites that help you stimulate your UI design inspiration. Let's take a look at the following 8 websites of ui design inspiration in 2017.
1. Behance
Behance, as a part of the Adobe series, is a leading online platform for discovering creative works. Behance's management team explores new creations from the top of a variety of areas every day, which include design, fashion, illustration, industrial design, architecture, photography, art, advertising, typography, animation, sound effects, etc. It features thousands of UI design and you can find app icons, splash screens, and full app UI mockups(some with free PSDs) on this amazing site.
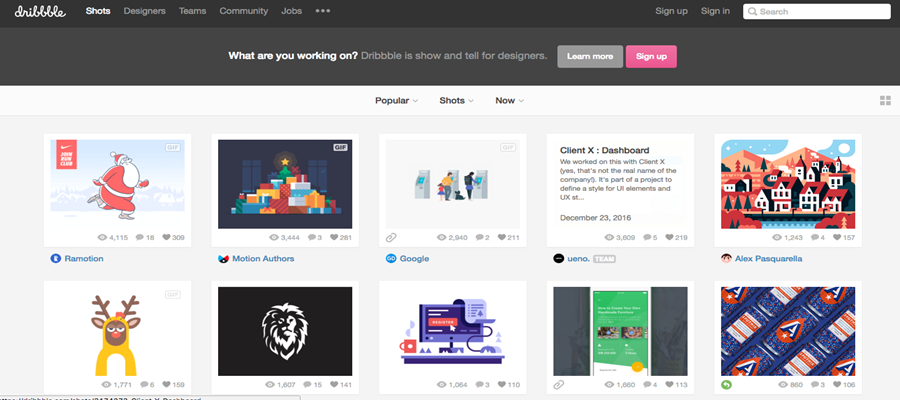
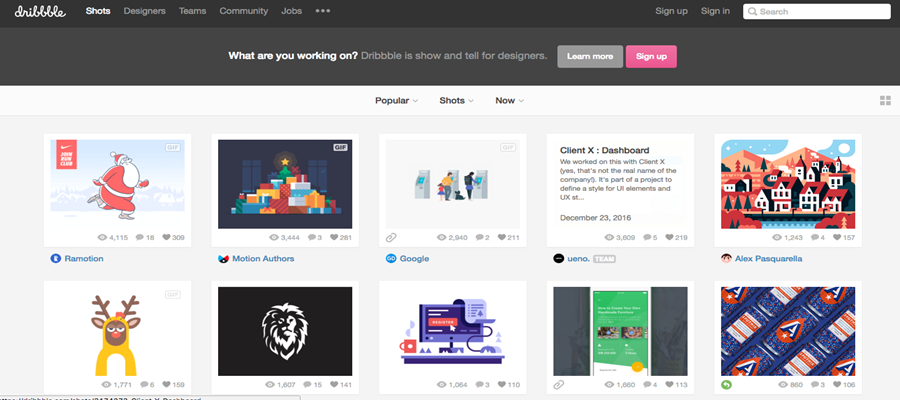
2. Dribble
Dribble is regarded as the cradle of top UI designers. It is one of the best design websites for designers to find inspiration. Because of the search feature, you can type any combination of keywords to find some great stuff from mobile UI/UX inspiration.


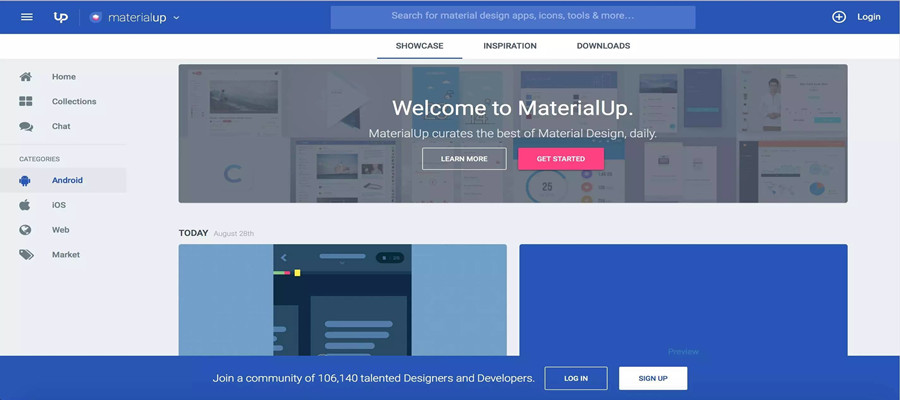
3. MaterialUp
Creative UI design inspiration sharing network is concentrated on mobile application, web program and displaying conceptual design works. The site will update the latest collection of creative design every day, aiming to help designers find highly inspired design work. No mobile app ui design inspiration? No any ideas? Subscribed to this site now!
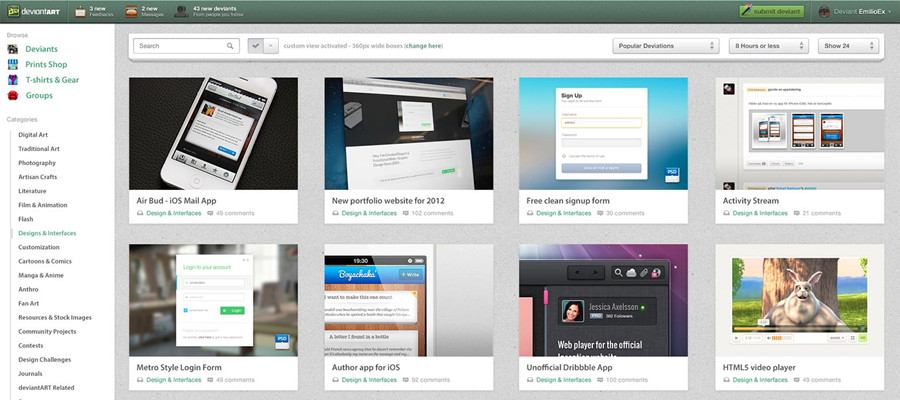
4. DeviantART
DeviantART is a popular international online art community founded in August 2000. The purpose of deviantART is to provide a platform for artists, photographers, and writers to share their designs and interact with each other. DeviantART offers a broad classification of these creative works, including photography, digital art, traditional art, literature and the appearance of the program (skin). This site also offers a number of downloadable resources that are important to inspire designers.
5. UI Parade
UI Parade is a platform where UI designers can share their ideas and works. UI Parade provides you with various UI toolkit, icons, buttons, forms, navigation and so on. It displays a lot of excellent works created by talented designers which enable designers to find UI design inspiration as well as offer rich design reference cases. A free version of online UI design tool is available for users.
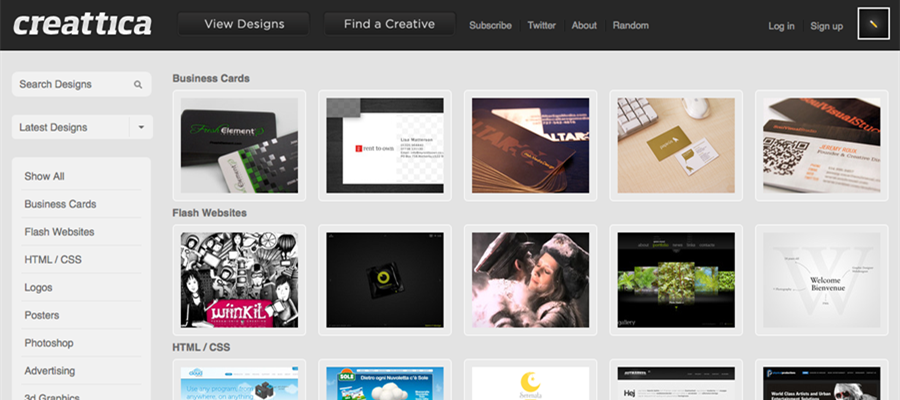
6. Creattica
Creattica, known as the gallery of designer inspiration, is an interactive platform for a collection of excellent works and talented designers. It contains numerous categories including graphic, advertising, illustration, 3D, photography, architecture, etc. You can find a large number of outstanding design works on the Creattica which is a great design site to enjoy and find creative inspiration.
7. Forrst
Forrst set up in 2009 is an emerging place for developers and designers to share their works. On this platform, designers can share codes and screenshots as well as links. If you ever want to get some professional advice for your code or you can't make a decision on your logos, Forrst is the right site for you. Designers are able to upload and display their works on Forrst and get professional comments and feedback. It also helps designers to improve their work and create a perfect design.
8. UI Cloud
UI Cloud is an UI design material search engine. Designers can search the materials by keywords. More importantly, the download is completely free. It is definitely a good site for UI designers to find what you want with such amazing UI design materials and excellent download resources. The goal of UI Cloud is to create the largest platform to show its top-level user interface designs, and help designers create projects easily and quickly so as to get the best UI materials. If you are an UI designer, you are able to share your design works on UI Cloud.
There 8 awesome design sites will greatly stimulate your UI design inspiration, which provides not only the best UX/UI design resources but also a platform for designers to share and interact.
More Articles:







评论
发表评论