In recent years, new prototyping tools are springing up around the world. Except for Axure’s slowing down since the release of Axure RP 8, every company is launching its new product. The Adobe project Comet is right after the release of inVision Craft’s 2.0 preview. Then the outstanding team version of Mockplus enters the game.
In such a fierce competition, Adobe XD seems to be dimmed a lot. To fight back, Adobe questionnaire which involves the needs, environment, competitors and everything about the prototyping tool market has been silently published. We might as well do an analysis of the qualified competitors of Adobe and get an idea of what is really going on.

Today’s global prototyping tool market is like the Europe of the eighteenth century, with the continent separated by a great number of countries, waiting for a monopolist like Napoléon to take it all. But in my perspective, the whole prototyping tool is not going to be taken by any single company.
The reason is simple, there are no industrial standards for user experience and prototyping design. Universally accepted standards mean unified needs. Such kind of standard might form in 5-10 years, or it just never forms. “Design thinking will turn into product thinking within ten years,” said Julie Zhuo, a director of Facebook. It kind of matches my point, which is, the software design process will become independent of the software development industry to be a new industry instead of just a part of it.

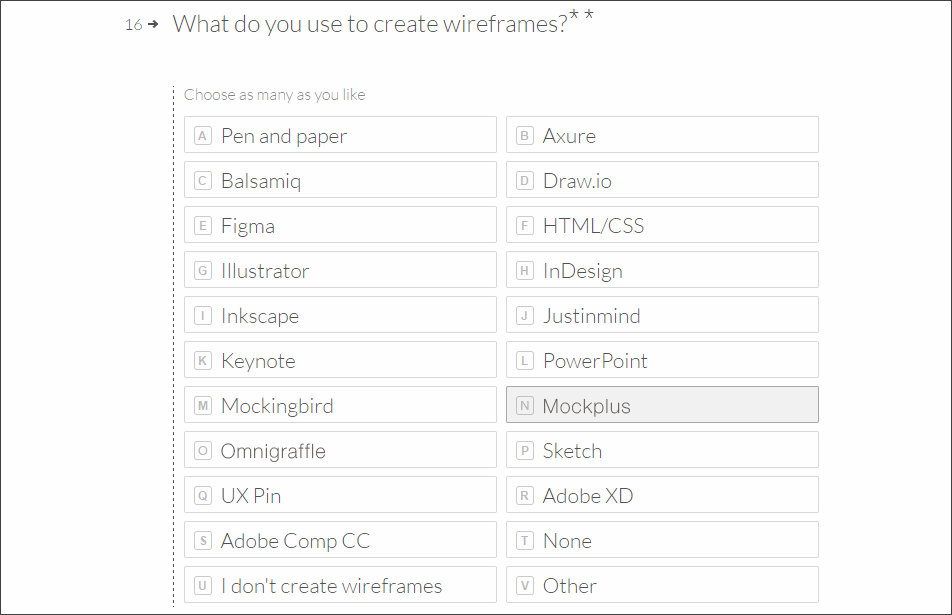
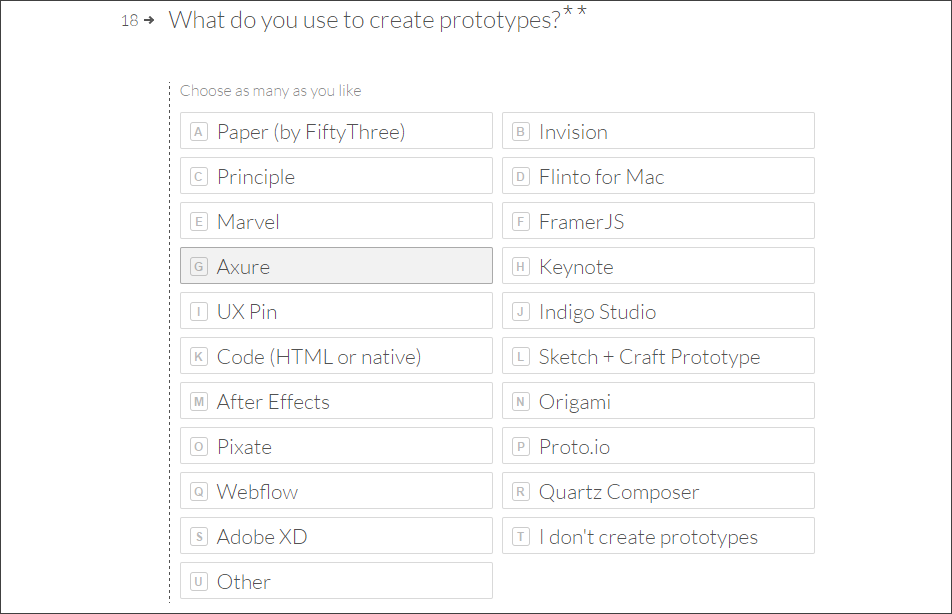
The classification of Adobe’s competitors in the Adobe questionnaire is alright at the first glance, but it actually is quite intriguing if you really look into it. 19 tools are classified into three categories: design tools, prototyping tools and wireframe tools. The interesting thing is that Adobe XD is included in all of them. Such kind of a classification makes me reconsider the definition of “prototyping tools”.
The most recognized definition: a qualified prototyping tool uses the pattern of wireframing to vividly express the module, elements and interaction of the product in a direct manner, and at the same time, the prototype should support demonstration in corresponding terminals. According to this definition, we can get a clear line between prototyping tools and wireframing tools.
I don’t get it why Adobe put design tools in the questionnaire for it is too abstract. Web design tools, graphic design tools, industrial design tools, costume design tools all can be called one kind of design tools. Putting “design tools” there just makes no sense.

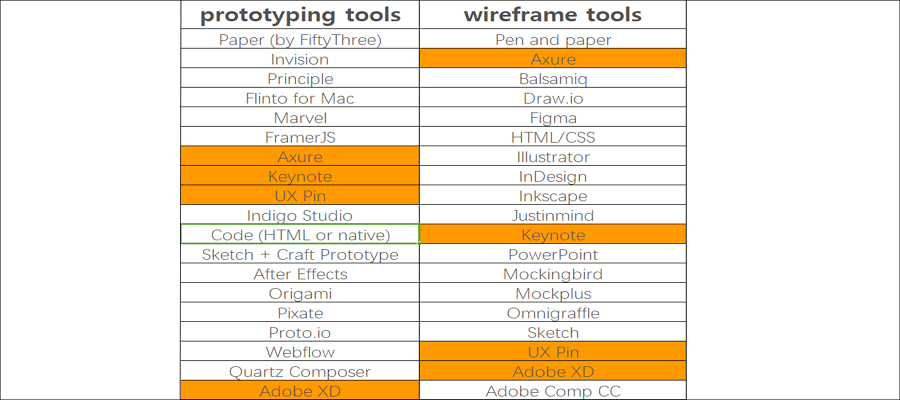
One step deeper, we can see each category of prototyping tools and wireframe tools contains 19 tools and Adobe XD, Axure, UXpin, Keynote are in both of them. That means they are prototyping tools and wireframe tools at the same time according to Adobe’s standards.
Is that true? Axure is quite a comprehensive tool. We have to admit that it’s no wrong to put Axure there on the basis of the downward compatibility principle. When it comes to Keynote, things are different. Yes, Keynote can do prototypes, but the result can be shown on the corresponding targeted devices. So, Keynote should not be taken as a qualified prototyping tool. Also, the Adobe XD for Windows is not so desirable. The advertised “design space” is booed by criticizers like “worse than the design space in the Photoshop”. And the prototyping functions are still immature.
But when we turn around and reflect on tools that only listed in the “wireframe tool” category, for example,Mockplus and Justinmind, we find them completely qualified to be called an outstanding prototyping tool. I can’t help grow nagging doubts about the real purpose of the Adobe questionnaire.

The global competition of prototyping tools appears to be a dead heat. As designers, namely, customers, how can we make a right choice? My point of view is that prototyping is all about efficiency. A great tool should be easy and fast with adequate features no matter it is made by a giant company or a startup. Out of this track, nothing dazzles me.
Read More:
评论
发表评论